Best Practices für die Visualisierung von Anlagendaten
/Der Zugang zu Anlagendaten auf der richtigen Ebene und zum richtigen Zeitpunkt ist unabdingbar für effektive Betriebsabläufe und um die Zielvorgaben des Unternehmens zu erreichen. Entscheidungsträger müssen jederzeit im Bilde sein über die aktuelle Situation und die Gesamtleistung ihrer Anlage. Nur wenn Experten Trends und Zusammenhänge verstehen, sind sie in der Lage, Anlagenprozesse zu analysieren und zu optimieren und somit zukünftige Entwicklungen vorauszusagen. Das Betriebspersonal muss Probleme schnell in Echtzeit erkennen, um entsprechende Korrekturmaßnahmen vornehmen zu können. Der Aufbau einer effizienten Infrastruktur zum Sammeln, Speichern und Verarbeiten von Anlagendaten nimmt viel Zeit in Anspruch und ist zudem kostspielig. Eine effektive Bereitstellung von Informationen für den User funktioniert nicht ohne spezifische Datenvisualisierungs-Techniken.
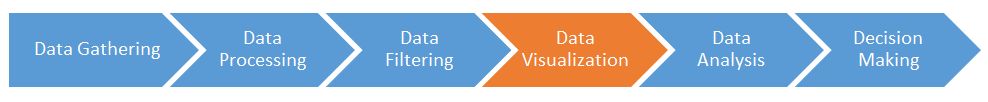
Abbildung 1: Rolle der Datenvisualisierung bei der Entscheidungsfindung
Unter Datenvisualisierung versteht man Methoden zur grafischen Darstellung von quantitativen Daten, um diese zu erkunden, ihre Bedeutung zu verstehen und zu kommunizieren [1]. Das Hauptziel der Visualisierung besteht darin, das Verständnis des Users zu verbessern, wofür Kenntnisse darüber erforderlich sind, wie Nutzer Daten wahrnehmen und mit diesen umgehen. Studien zur menschlichen Wahrnehmung geben Anhaltspunkte dafür, wie viel Nutzer in einem kurzen Zeitraum aufnehmen und sich merken können. Ebenso ist branchenspezifisches Fachwissen erforderlich, um die für den User wichtigsten Informationen zu identifizieren. Ein ästhetisch ansprechendes und responsives Design erhöht das User-Engagement, wobei die Qualität der Daten selbstverständlich nicht beeinträchtigt werden darf.
Aufgrund der jüngsten technologischen Fortschritte sind die Bereitstellungskosten für Visualisierungslösungen gesunken. Hochauflösende Displays ermöglichen nun die Darstellung von gestochen scharfen Grafiken mit lesbaren Informationen sowohl auf großen Monitoren als auch auf mobilen Geräten. Durch die Standardisierung von Webgrafiken in HTML5 können Dashboards und interaktive Grafiken in Sekundenschnelle auf Desktopcomputern und Mobiltelefonen angezeigt werden. Höhere Prozessgeschwindigkeiten sorgen für positive User-Erfahrungen beim Umgang mit Visualisierungstechniken. Zudem ermöglichen neue cloudbasierte Lösungen eine schnelle Integration von Business-Intelligence-Funktionen in die Nutzerdaten. Die Nutzererwartungen an Visualisierungssysteme sind entsprechend gestiegen.
Dashboards zur Anzeige von Anlageninformationen
Dashboards sind heutzutage ein beliebtes Mittel zur Visualisierung von Anlageninformationen. Informationen in Dashboards werden häufig in Form von Leistungskenndaten, sog. Key Performance Indicators (KPI), dargestellt, die durch die Verarbeitung von Daten aus mehreren Quellen berechnet werden. Dashboards können als Bestandteil von Kollaborationsportalen eingesetzt werden, über die unterschiedliche Abteilungen und Funktionsebenen Daten austauschen und Geschäftsprozesse ausführen können. Es können mehrere Dashboards verwendet werden, um unterschiedliche Informationsebenen gemäß der jeweiligen Benutzerrollen und Geschäftsbereiche darzustellen. Zwar werden Dashboards hauptsächlich für die Echtzeitüberwachung eingesetzt, aber häufig werden sie auch für detaillierte Berichte und Drill-Down-Ansichten zur weiteren Erkundung und Analyse von Daten verwendet.
Dashboards ermöglichen es dem Nutzer, sich schnell ein Bild von der aktuellen Situation in der Anlage zu machen und werden meist auf speziellen Monitoren oder großen Displays angezeigt, die den Prozessfortschritt im Laufe eines Tages veranschaulichen. Visualisierungen werden eingesetzt, um die angezeigten Daten in einen Kontext einzubetten. Zum Beispiel stellen Mess-Uhren die Zielvorgaben der Anlage heraus und geben den Ist-Zustand an, Vergleichstabellen zeigen die Beteiligung jeder Einheit am Gesamtergebnis an, und Trends geben Auskunft über das Anlagenverhalten über einen bestimmten Zeitraum hinweg.
Moderne Techniken zur Datenvisualisierung sind für eine effektive Dashboard-Gestaltung unverzichtbar. Das Hauptziel ist, den Fokus auf die kritischsten Informationen. Der begrenzt zur Verfügung stehende Platz muss hierbei effizient ausgenutzt werden, insbesondere bei kleineren Display-Medien. Es müssen visuelle Hinweise bereitgestellt werden, die dem User helfen, Muster schnell zu erkennen oder interaktiv mit Daten umzugehen. Zudem sind Flexibilität und eine kontinuierliche Verbesserung des Designs gefordert, um die sich wandelnden Nutzeranforderungen zu bedienen und das User-Engagement aufrechtzuerhalten.
Abbildung 2: Beispiel eines modernen Anlagen-Dashboards
Ausgehend von unseren Erfahrungen bei der Bereitstellung von Dashboard-Lösungen haben wir die untenstehenden Leitlinien erstellt, um effektive Lösungen zu liefern und die Erwartungen der Nutzer zu erfüllen:
- Frühe Einbeziehung der Nutzer
- Umsetzung bewährter Designprinzipien
- Fokus auf kritischen Daten
- Wahl der richtigen Visualisierungstechnik
Frühe Einbeziehung der Nutzer
Es kommt vor, dass Endnutzer erst bei oder nach der Projektabwicklung mit den Dashboards interagieren, was zu Lücken zwischen der entwickelten Lösung und den Nutzererwartungen führen kann. Unserer Erfahrung nach hilft ein agiler Prozess bei der Entwicklung von Dashboards, diese Lücke zu schließen und den gesamten Zeitaufwand zu reduzieren, indem Nutzer in Form von Fragebögen, Mustern und Prototypen miteinbezogen werden. Es ist empfehlenswert, Fachexperten und Berater miteinzubeziehen, um die Anforderungen der Nutzer zu identifizieren und die effektivsten Methoden zu deren Erfüllung zu finden.
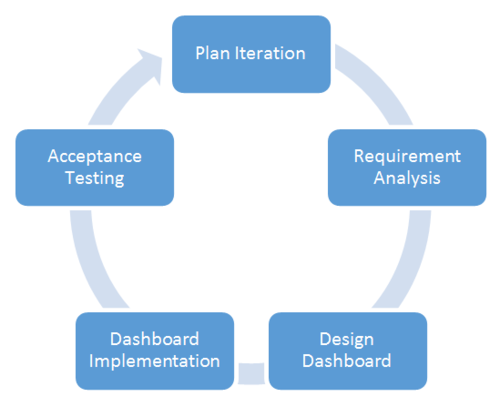
Abbildung 3: Iterativer Prozess zur Dashboard-Gestaltung
Nachfolgend finden Sie einige exemplarische Fragen zur Klärung von Nutzeranforderungen:
- Wie oft wird das Dashboard aktualisiert? (Tage, Stunden, Minuten, Sekunden)
- Wer soll das Dashboard verwenden? (Management, Betrieb, Wartung, Finanzen, Qualität, Sicherheit etc.)
- Welche Informationen müssen im Dashboard angezeigt werden? Und wie werden sie berechnet?
- Welche Handlungen sollen basierend auf den im Dashboard angezeigten Informationen vorgenommen werden?
- Wie gestaltet sich die zur Strukturierung des Dashboards verwendete Hierarchie? (Anlage, Bereich, Einheit etc.)
- Was sind die Zielvorgaben für die im Dashboard angezeigten Werte und wie werden sie ermittelt? (tägliche Produktionsziele, HSE-Richtlinien etc.)
- Wo sollen die Dashboards eingesetzt werden? (Arbeitsplatzmonitore, Videowände, Tische, Mobilgeräte etc.)
Umsetzung bewährter Designprinzipien
Enge Zeitvorgaben bei der Fertigstellung der gewünschten Dashboard-Funktionalität können dazu führen, dass grundlegende Designprinzipien außer Acht gelassen werden. Andererseits führt die Tendenz, sich auf den persönlichen Geschmack zu verlassen, zu subjektiven Designentscheidungen, die bei anderen Nutzern nicht unbedingt gut ankommen. Ein erfahrener Designer wird grundlegende Designprinzipien bei seinem Arbeitsprozess immer beachten und das Feedback von Nutzern in den Prozess miteinbeziehen. Empfehlenswert sind Techniken wie z.B. der A/B-Test zur Bemessung der Nutzer-Resonanz auf unterschiedliche Designentscheidungen.
Fachliteratur und Studien zu Designprinzipien gibt es zuhauf; interessierte Leser finden am Ende dieses Artikels Empfehlungen zu weiterführender Literatur. Unserer Meinung nach lässt sich die Qualität von Dashboards deutlich verbessern, indem insbesondere die folgenden Prinzipien beachtet werden:
- Verwenden Sie Farben zur Kodierung von Bedeutungen. Eine willkürliche Farbauswahl kann den Nutzer verwirren. Unterschiedliche Farbtöne können verschiedene Datenkategorien kennzeichnen, während die Farbsättigung für Hervorhebung sorgt. Allerdings sollten hochgesättigte Farben oder schwer zu unterscheidende Farbtöne nicht übermäßig verwendet werden, da dies zur Ermüdung der Augen oder zum Informationsverlust führen kann.
- Nutzer erkennen schneller Muster anstatt sich einzelne Daten zu merken. Verwenden Sie Form, Ausrichtung und Größe und nutzen Sie Muster. Definieren Sie klare Abgrenzungen und fassen Sie relevante Daten in Gruppen zusammen. Vermeiden Sie überfrachtete Diagramme, die sehr hochfrequente Daten oder eine große Anzahl an Trends zeigen und filtern oder zoomen Sie die Daten auf die richtige Ebene heran.
- Maximieren Sie die Datenrate in Visualisierungen. Versuchen Sie zusätzliche Grafikelemente zu entfernen, die nur wenige oder gar keine Daten beinhalten. Ziehen Sie immer flache, einfarbige Visualisierungen solchen in 3D oder mit unnötigen Farbverläufen vor. Entfernen Sie unnötige Linien und verwenden Sie einheitliche Hintergrundfarben.
- Gestalten Sie Grafiken so simpel und leicht verständlich wie möglich und vermeiden Sie komplexe und schwer abzuändernde Grafiken. Komplexe, mehrdimensionale Visualisierungen sollten mit Hilfe von Techniken wie Small Multiples in einfachere heruntergebrochen werden, um ein besseres Ergebnis zu erzielen.
- Betten Sie Visualisierungen immer in einen klaren Kontext in Bezug auf Zeit, Bereich, Maßstab und Referenz ein und vermeiden Sie so Verwirrung hinsichtlich der Bezugsgröße.
Abbildung 4: Beispielhafte Verwendung von Small Multiples des gleichen Diagramms, um Produktions-/Verbrauchsdaten über verschiedene Anlagen hinweg zu vergleichen. Die Verwendung des gleichen Bereichs in allen Diagrammen vereinfacht den Mengenvergleich über verschiedene Anlagen hinweg.
Fokus auf kritischen Daten
Dashboards sollten immer der Bildschirmgröße entsprechen. Das Dashboard zu scrollen, um den Rest zu sehen, ist nicht wünschenswert, da so wichtige Informationen verloren gehen. Da der verfügbare Platz begrenzt ist, müssen die anzuzeigenden Informationen priorisiert werden. Die folgenden Techniken helfen bei der Strukturierung der Dashboard-Inhalte:
- Klar definierte KPI liefern knappe und präzise Informationen.
- Zusammenfassungen und Roll-Ups aggregierter Daten eignen sich besonders zur Anzeige in Dashboards, während nähere Details in Drilldown-Analysen erkundet werden können.
- Die Verwendung von gerundeten Werten, Prozentsätzen oder Zahlenangaben (z. B. Tausender, Millionen) anstelle von hochpräzisen Angaben kann Platz sparen, ohne Qualitätseinbußen in Kauf nehmen zu müssen.
- Übersichtslisten mit Top-/Bottom-Performern helfen, die ungeteilte Aufmerksamkeit des Nutzers auf sich zu ziehen.
- Mit platzsparenden Visualisierungen wie z.B. Bullet Graph und Sparkline werden die gewünschten Informationen ohne unnötigen Platzverlust vermittelt.
Wahl der richtigen Visualisierungstechnik
Visualisierungen werden für unterschiedliche Zwecke erstellt und können verschiedene Aspekte der bereitgestellten Informationen vermitteln. Die Wahl der Visualisierungsart hängt von den Zielen ab, die wir erreichen möchten. Zudem können die meisten Visualisierungen mit Hilfe von mehreren Parametern wie Maßstab, Bereich und Anzahl der Kategorien etc. individuell angepasst werden. Eine schlechte Parameterwahl kann zum Verlust von wichtigen Informationen führen, was gravierende Folgen für den Nutzer haben kann.
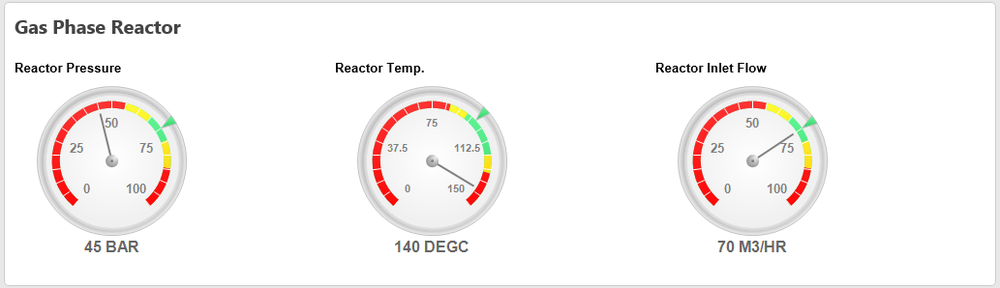
Der Einsatz von Mess-Uhren zur Visualisierung von KPI ist weit verbreitet, wobei diese oft herkömmlichen Mess-Uhren nachempfunden sind, mit denen die Anlagenfahrer vertraut sind. Mess-Uhren arbeiten mit einer Kombination aus Kennzahlen und Farben und geben den Ist-Zustand in einem bestimmten Bereich an. Sollwerte werden in der Regel auf der Skala angezeigt, während Alarmbereiche in den Standardfarben gelb und rot dargestellt werden. Aufgrund der physischen Ähnlichkeit sind Mess-Uhren den Usern vertraut, wobei auch abstraktere Designs zur Visualisierung von KPI auf kleinstem Raum verwendet werden können.
Abbildung 5: Mess-Uhren sind der gängige Standard zur Visualisierung von KPI
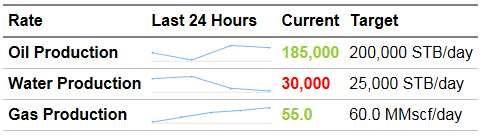
Während Mess-Uhren den Ist-Wert anzeigen, können andere Kennzahlen zur Darstellung von KPI-Trends verwendet werden. Pfeile können verwendet werden um anzuzeigen, ob ein Wert zunimmt, abnimmt oder weitgehend konstant bleibt. Sparklines können eingesetzt werden, um einen aussagekräftigeren Trend über einen festgelegten Zeitraum hinweg zu veranschaulichen.
Abbildung 6: Sparklines betten aktuelle KPI-Werte in einen historischen Kontext ein
Liniendiagramme werden eingesetzt, um Trends über einen bestimmten Zeitraum hinweg darzustellen. Bei der Darstellung von Trends ist es wichtig, angemessene Skalen und Kennzeichnungen für die Achsen auszuwählen. Horizontale Linien können verwendet werden, um Grenzwerte für Daten grafisch darzustellen, währende vertikale Linien genutzt werden können, um Zeitpunkte für wichtige Ereignisse oder Unterschiede zwischen Ist-Daten und vorhergesagten Daten zu veranschaulichen.
Balkendiagramme werden verwendet, um kategorisierte Datenmengen zu vergleichen. Ähnlich wie bei Trends müssen auch Kennzeichnungen und Skalen angemessen definiert werden. Die Kategorien in einem Balkendiagramm lassen sich nach ihren Werten oder basierend auf einer benutzerdefinierten Ordnung sortieren. Mengen in einem Balkendiagramm können übereinander angeordnet werden, um weitere Details in Werten anzuzeigen. Balkendiagramme sind ein effizientes Mittel, um Mengenunterschiede zu vermitteln und werden in der Regel lieber verwendet als andere Diagramme wie z.B. Tortendiagramme [2].
Streudiagramme oder Punktwolken werden genutzt, um zwei oder mehr Variablen in einem Datensatz in einem zweidimensionalen Diagramm zu vergleichen. Zwei Variablen lassen sich grafisch auf den X-Y-Achsen darstellen, und zusätzliche Variable lassen sich durch Farbe, Größe und Form der Punkte kodieren. Je nach Datengröße können Streudiagramme sehr dicht und schwierig zu interpretieren sein. Bei einer Weiterverarbeitung von Daten können Heatmaps mit farbkodierten Bereichen in einer zweidimensionalen Matrix erstellt werden, so dass Korrelationen leichter zu erkennen sind.
Andere für Dashboards geeignete Visualisierungsmethoden sind z.B. Box-Diagramme und Histogramme zur Veranschaulichung der statistischen Verteilungen und Kacheldiagramme zur Darstellung von hierarchisch strukturierten Daten.
Der Weg in die Zukunft
Das KPI-Team bei Yokogawa besteht aus eng zusammenarbeitenden Analysten, Systemexperten und Fachexperten, die Ihnen jederzeit bei der Konzeption und Implementierung des passenden KPI-basierten Systems unterstützend zur Seite stehen. Die Experten von KBC und Yokogawa verhelfen unseren Kunden zu mehr Wachstum und Erfolg und stellen eine maximale Wertschöpfung für den Endnutzer des KPI-Projekts sicher, indem sie zu einer effektiveren Entscheidungsfindung beitragen. Klicken Sie hier und erfahren Sie mehr über die innovative Leistungsdashboard-Lösung von Yokogawa.
Weiterführende Literatur
1. Few, Stephen. Information dashboard design: displaying data for at-a-glance monitoring. Burlingame, CA: Analytics Press, 2013.
2. Ware, Colin. Information visualization: perception for design. Waltham, MA: Morgan Kaufmann, 2013.